La apariencia visual de un cuadro de mandos se puede mejorar mediante el uso eficaz de HTML. El elemento de texto enriquecido, y los campos de título y descripción de cada elemento, incluyen un editor de texto de tipo WYSIWYG (lo que ve es lo que obtiene) que proporciona opciones de formato de procesamiento de texto comunes. También puede incluir un formato más avanzado utilizando una combinación de texto enriquecido, nombres de campos, enlaces y otro código HTML compatible.
Para incluir formato HTML avanzado, como etiquetas de contenido web, haga clic en Fuente  en el editor de texto e introduzca el HTML.
en el editor de texto e introduzca el HTML.
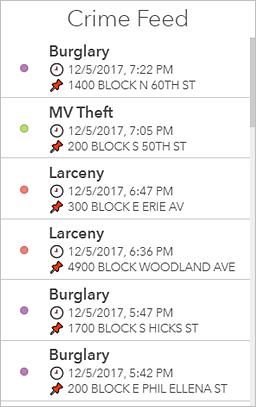
Por ejemplo, la siguiente lista se ha mejorado con HTML personalizado. La primera línea de cada elemento de la lista se ha puesto en negrita y se ha ampliado, mientras que la segunda y tercera líneas de texto de cada elemento presentan símbolos HTML.
Este es el HTML utilizado para crear la lista:
<h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">🕘 {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">📌 {LOCATION_BLOCK}</p>
Símbolos HTML
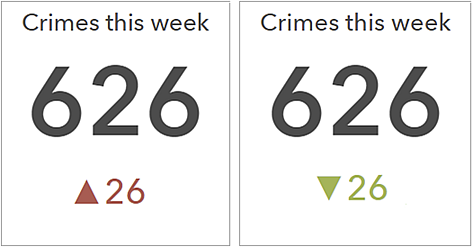
Los símbolos HTML pueden mejorar la apariencia de su cuadro de mando y proporcionar contexto cuando sea necesario. Por ejemplo, puede configurar un indicador para que muestre triángulos que permitan ver con más facilidad si los recuentos han aumentado o disminuido en comparación con los recuentos de la semana anterior.
Para incluir en un elemento un símbolo HTML que no se encuentra en su teclado, puede copiar y pegar el símbolo desde otro lugar directamente en el editor de texto enriquecido, o en otros campos de texto, como los ajustes de texto del indicador. También puede introducir el código de referencia decimal (dec) o hexadecimal (hex) del símbolo en estos sitios. Por ejemplo, para incluir el triángulo hacia arriba (▲), puede utilizar su código decimal ▲ o su código hexadecimal ▲.
Nombres de campos
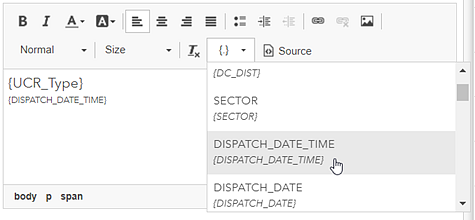
También puede agregar nombres de campos a sus elementos en el editor de texto. En el tiempo de ejecución, los valores de los campos referenciados se visualizan en el cuadro de mando y se actualizarán dinámicamente. Puede hacerlo introduciendo el nombre de campo directamente en el código fuente HTML. En algunos elementos, como la lista, se pueden insertar nombres de campos en el código HTML haciendo clic en Insertar  y eligiendo un nombre de campo de la lista desplegable.
y eligiendo un nombre de campo de la lista desplegable.