Un cuadro de mando se compone de uno o varios elementos, diseñados para ocupar siempre el cien por cien de la pantalla. Al crear un cuadro de mando, puede crear una vista de escritorio y una vista para dispositivos móviles. El diseño de cada vista debe configurarse para que sea óptimo para el dispositivo utilizado para la visualización.
El diseño de una vista de un cuadro de mando está formado por filas y columnas. A medida que agrega elementos a la vista, se agregan al árbol de diseño del panel Vista. El árbol de diseño describe las filas y columnas que componen la vista y los elementos incluidos en ellas. Una fila describe los elementos acoplados en paralelo en el diseño del cuadro de mando. Una columna describe los elementos que están acoplados por encima y por debajo en el diseño del cuadro de mando. Puede pasar el cursor por una fila o columna del árbol de diseño para resaltar los elementos que contiene.
Diseño de la vista de escritorio
El diseño predeterminado de un cuadro de mando está optimizado para la visualización de escritorio. Cuando cambia el tamaño de su navegador, los elementos se redimensionan para adaptarse a él. El diseño predeterminado incluye el cuerpo, un encabezado opcional y una barra lateral opcional. El cuerpo contiene elementos visuales, organizados en un diseño de acoplamiento. Un encabezado puede incluir un título, un subtítulo, un icono, una imagen de fondo y un menú, y puede contener selectores. Una barra lateral tiene un título y una descripción, y puede contener selectores.
Diseño de vista para dispositivos móviles
Un cuadro de mando puede tener una vista opcional para dispositivos móviles que contenga los mismos elementos o elementos nuevos. El diseño para dispositivos móviles incluye el cuerpo, un encabezado opcional y un panel lateral opcional. El cuerpo contiene elementos visuales, organizados en un diseño de acoplamiento. Un encabezado puede tener un título y un icono. Un panel desplegable se utiliza para alojar selectores.
Administrar diseños
Puede organizar la mayoría de los elementos del cuadro de mando moviéndolos, redimensionándolos, apilándolos y agrupándolos. Los únicos elementos que no se pueden reorganizar son el encabezado, la barra lateral y el panel desplegable. Ocupan un espacio predefinido en una vista de cuadro de mando y solo puede haber uno de cada en una vista.
Sugerencia:
A medida que trabaje en el diseño de su cuadro de mando, guarde su trabajo. Para crear una copia de su cuadro de mando, haga clic en el botón Guardar  y en Guardar como.
y en Guardar como.
Mover elementos
Puede mover elementos para reorganizarlos en su cuadro de mando. A medida que mueve los elementos en el diseño, su posición cambia en el árbol de diseño.
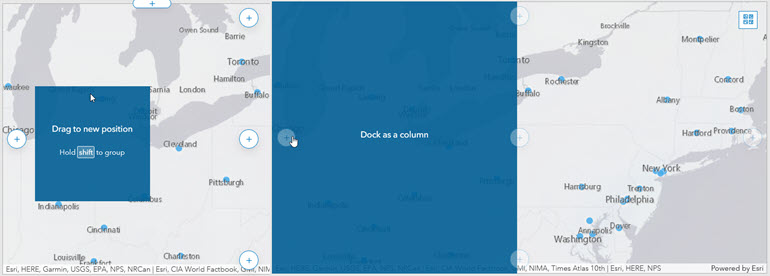
Para reorganizar los elementos en una vista de un cuadro de mando, haga clic en Arrastrar elemento  mientras mueve el elemento hacia el indicador de posición deseado. Suelte el botón del ratón cuando el texto de sugerencia cambie de Arrastrar a la nueva posición a un texto que contenga Acoplar como, por ejemplo, Acoplar como columna.
mientras mueve el elemento hacia el indicador de posición deseado. Suelte el botón del ratón cuando el texto de sugerencia cambie de Arrastrar a la nueva posición a un texto que contenga Acoplar como, por ejemplo, Acoplar como columna.

Puede acoplar elementos como filas o columnas. Es posible acoplar elementos a secciones de la vista del cuadro de mando o a secciones de otros elementos. Por ejemplo, puede acoplar un elemento como columna en el lado derecho de la vista, o bien puede acoplar un elemento como columna en el lado derecho de otro elemento.
Cambiar el tamaño de los elementos
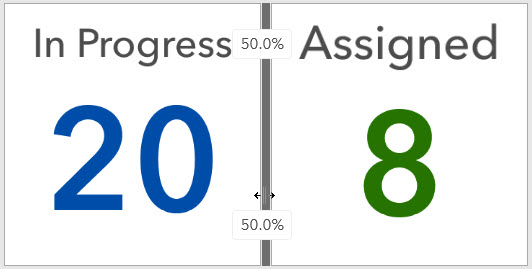
Para redimensionar un elemento, desplace el cursor por su borde vertical u horizontal hasta que el puntero cambie a un punto de mira y arrastre el borde hasta que el elemento tenga el tamaño deseado. A medida que arrastra el borde del elemento, puede ver el porcentaje de fila o columna que ocupa el elemento.

También puede cambiar el tamaño de toda una fila o columna para que los elementos contenidos en ellas tengan un tamaño uniforme. Para cambiar el tamaño de toda una fila, haga clic en el botón Distribuir ancho uniformemente  situado junto a la fila en el árbol de diseño. Para cambiar el tamaño de toda una columna, haga clic en el botón Distribuir altura uniformemente
situado junto a la fila en el árbol de diseño. Para cambiar el tamaño de toda una columna, haga clic en el botón Distribuir altura uniformemente  situado junto a la columna en el árbol de diseño.
situado junto a la columna en el árbol de diseño.
Apilar elementos
Puede apilar dos o más elementos uno sobre otro para crear pestañas para cada elemento. Si los elementos están organizados en pestañas, los elementos son visibles de uno en uno, y el resto de elementos permanecen ocultos. Las pestañas le permiten seleccionar el elemento que está visible. En una vista para dispositivos móviles, los usuarios pueden navegar por los elementos organizados en pestañas para verlos.
Nota:
No es posible agrupar con otros elementos los elementos ya organizados en pestañas.
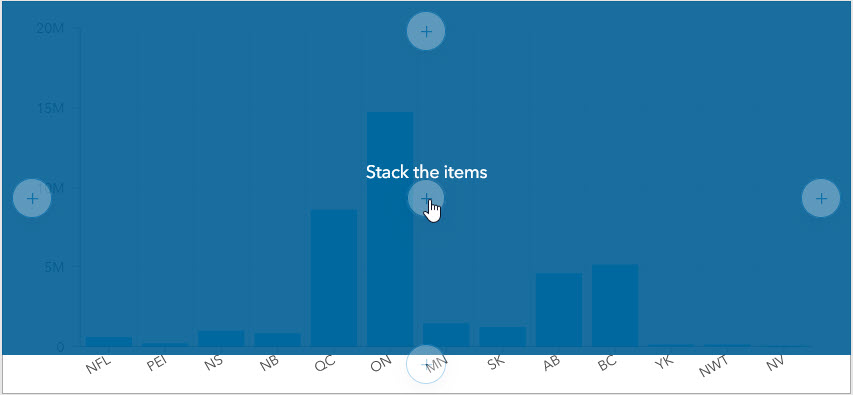
Para crear una vista con pestañas de dos o más elementos, haga clic en Arrastrar elemento  mientras mueve el elemento hacia el indicador de posición central del elemento de destino. Suelte el botón del ratón cuando el texto cambie a Apilar los elementos. Como alternativa, también puede crear una vista con pestañas agregando un nuevo elemento directamente en la parte superior de otro elemento.
mientras mueve el elemento hacia el indicador de posición central del elemento de destino. Suelte el botón del ratón cuando el texto cambie a Apilar los elementos. Como alternativa, también puede crear una vista con pestañas agregando un nuevo elemento directamente en la parte superior de otro elemento.

Al agregar un elemento a la pila, se crea una nueva pestaña. Puede cambiar el nombre de las pestañas haciendo clic en la pestaña concreta y en el botón Editar  . También puede reorganizar el orden de los elementos organizados en pestañas haciendo clic y arrastrando la pestaña.
. También puede reorganizar el orden de los elementos organizados en pestañas haciendo clic y arrastrando la pestaña.
Nota:
Si tiene muchas pestañas en la vista para dispositivos móviles, puede mantener pulsada la tecla Mayús para desplazarse horizontalmente por las pestañas.
Agrupar elementos
Puede agrupar elementos para unirlos en su diseño de cuadro de mando. A diferencia de la organización en pestañas, la agrupación de elementos no oculta el resto de elementos del grupo. La agrupación le permite mover y redimensionar los elementos como si se tratara de un único elemento y oculta los márgenes entre ellos.
Nota:
Los elementos agrupados se pueden apilar con otros elementos o grupos.
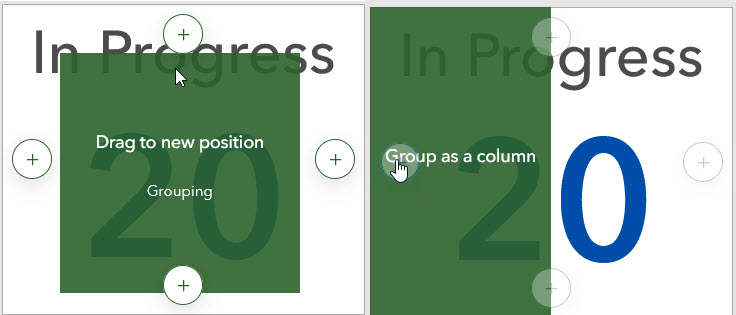
Para agrupar dos elementos, haga clic en Arrastrar elemento  mientras mueve el elemento hacia el indicador de posición central del elemento de destino, como si estuviera apilando elementos. Sin embargo, antes de soltar el botón del ratón, pulse y mantenga pulsada la tecla Mayús. De este modo, los indicadores de posición y el elemento que está moviendo cambian a verde. Suelte el botón del ratón cuando el texto de sugerencia cambie a un texto que contenga Agrupar como, por ejemplo, Agrupar como columna. Asegúrese de soltar el botón del ratón antes de soltar la tecla Mayús.
mientras mueve el elemento hacia el indicador de posición central del elemento de destino, como si estuviera apilando elementos. Sin embargo, antes de soltar el botón del ratón, pulse y mantenga pulsada la tecla Mayús. De este modo, los indicadores de posición y el elemento que está moviendo cambian a verde. Suelte el botón del ratón cuando el texto de sugerencia cambie a un texto que contenga Agrupar como, por ejemplo, Agrupar como columna. Asegúrese de soltar el botón del ratón antes de soltar la tecla Mayús.
Como alternativa, puede pulsar y mantener presionada la tecla Mayús al agregar un elemento a su cuadro de mando para agregar el elemento a un grupo.

También puede agrupar a la vez una fila o columna entera. Cuando agrupa toda una fila o columna, los elementos que estas contienen se agrupan juntos automáticamente. Para agrupar una fila o columna completa, haga clic en el botón Agrupar elementos  situado junto a la fila o columna.
situado junto a la fila o columna.