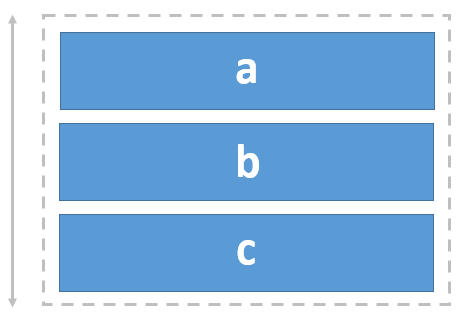
El widget Columna es un contenedor de diseño que puede utilizar para colocar y organizar contenido verticalmente como una única columna en una página. Una columna puede estar formada por varios widgets.

Ejemplo
Use este widget para apoyar los requisitos de diseño de la aplicación como por ejemplo los siguientes:
- Desea que elementos de página, como por ejemplo imágenes con títulos, se alineen verticalmente en una columna.
Notas de uso
Para aumentar el tamaño de un widget anidado, ajuste su altura manualmente o redimensione la columna que lo contiene. Puede especificar cómo se alinean los widgets con la columna y cuánto espacio se utilizará para huecos entre widgets y el relleno alrededor del borde interior de la columna. Los espacios de hueco y relleno solo son evidentes en el lienzo cuando seleccione widgets o para widgets con bordes, como por ejemplo imágenes.
Puede agregar otros widgets de diseño en una columna (como por ejemplo un widget Fila) para disponer de un control adicional al diseñar sus páginas.
Ajustes
El widget Columna incluye estos ajustes:
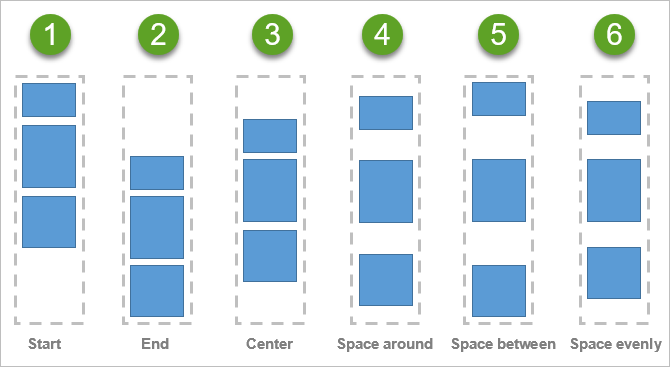
- Alineación vertical: cambie la forma con la que los widgets anidados se alinean verticalmente en la columna.
- Inicio: alinee los widgets anidados empezando en la parte superior de la columna. Esta es la opción predeterminada.
- Fin: alinee los widgets anidados empezando en la parte inferior de la columna.
- Centro: alinee los widgets anidados centrados entre la parte superior e inferior de la columna.
- Espacio alrededor: coloque los widgets anidados en la columna con el mismo espacio alrededor entre sí.
Nota:
Debido a que cada widget tiene el mismo espacio alrededor, los widgets de la parte superior e inferior de la columna están más cerca del borde de la columna que lo están entre sí. (Los widgets tienen dos unidades de espacio entre ellos, una desde cada widget).
- Espacio entre: coloque widgets anidados en la columna desde la parte superior a la inferior, con el mismo espacio entre ellos. Los widgets de la parte superior e inferior de la columna se alinean con el borde de la columna en función del relleno especificado.
- Espacio uniforme: coloque los widgets anidados en la columna con el mismo espacio por encima y por debajo de ellos. (El espacio entre widgets incluye el hueco especificado).

- Desplazable: proporcione una barra de desplazamiento cuando el contenido supere el tamaño de la columna.
- Hueco: especifique el espacio entre widgets anidados (en píxeles). Por ejemplo, si desea que el borde de los widgets se toquen, cambie el valor de Hueco a 0.
- Relleno: cambie el valor predeterminado de sin espacio de relleno alrededor del borde interior del widget Columna para agregar espacio entre el límite de la columna y el límite de sus widgets anidados. Puede ajustar el relleno en cualquier lado (superior, derecha, inferior, izquierda) mediante píxeles o porcentaje. Puede bloquear relleno independiente para sincronizar el relleno para todos los lados; introduzca un valor para un lado y se actualizarán para que coincidan. El relleno se aplica automáticamente al grupo de widgets anidados en la columna.