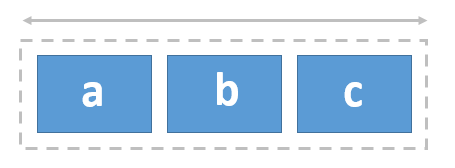
El widget Fila es un contenedor de diseño que puede utilizar para colocar y organizar contenido en paralelo en una fila alineada en una página. Una fila consiste en una cuadrícula de varias columnas que permite una colocación uniforme de widgets que organice horizontalmente.

Ejemplos
Use este widget para apoyar los requisitos de diseño de la aplicación como por ejemplo los siguientes:
- Desea que elementos de página, como por ejemplo imágenes y sus descripciones, se alineen horizontalmente.
- Está diseñando una página a pantalla completa y desea organizar alguno de sus contenidos en filas uniformemente distribuidas.
Notas de uso
El widget Fila tiene una cuadrícula de 12 columnas. Todas las columnas de la cuadrícula tienen el mismo tamaño y este se ajusta en función del tamaño del widget Fila y los ajustes de hueco y relleno que especifique. Los espacios de hueco y relleno son evidentes en la cuadrícula, que aparece cuando mueve widgets a la fila. Cuando agrega widgets y los recoloca, se colocan en la cuadrícula de la fila. Un widget que agregue a una fila puede dimensionarse para extenderse a lo largo de una o más columnas de la cuadrícula.
Puede agregar otros widgets de diseño a una fila (como por ejemplo un widget Columna) para disponer de un control adicional al diseñar sus páginas.
Ajustes
El widget Fila incluye estos ajustes:
- Hueco: especifique el espacio entre widgets anidados (en píxeles). Por ejemplo, si desea que el borde de los widgets se toquen, cambie el valor de Hueco a 0.
- Relleno: cambie el valor predeterminado del espacio de relleno de 10 píxeles alrededor del borde interior del widget Fila para ajustar el espacio entre el límite de la fila y el límite de sus widgets anidados. Puede ajustar el relleno en cualquier lado (superior, derecha, inferior, izquierda) mediante píxeles o porcentaje. Puede bloquear relleno independiente para sincronizar el relleno para todos los lados; introduzca un valor para un lado y se actualizarán para que coincidan. El relleno se aplica automáticamente al grupo de widgets anidados en la fila.